Chance The Helper
Chance The Helper

Brand
Chance
Timeframe
6 months
Zajno role
Concept, art direction, branding, product design, UI, UX, animation, engineeringFull-cycle website development
Awards
CSS x 4
How great could our economy be if every adult were an expert at managing their money?
Chance is an automated personal banker with no less a mission than to change how emerging generations of Americans think about money and engage with financial services. During our collaboration, we did the branding , made a mobile app and a Lo-Fi request access website with a cyberfunky maskot and glitchy shaders using such technologies as HTML/CSS, GSAP and WebGL.


Designing a web-based platform to look and feel like a video game to appeal to younger demographics
As the product is designed for “young adults” it was our task to come up with something extraordinary to appeal to this particularly picky target group. Managing personal finances is a game that one must win. Therefore, the product is presented in the form of a game where Chance is a digital financial mentor that helps young adults to become expert players showing and teaching them how to budget and save effortlessly.


Visual research, design approach and technical solutions
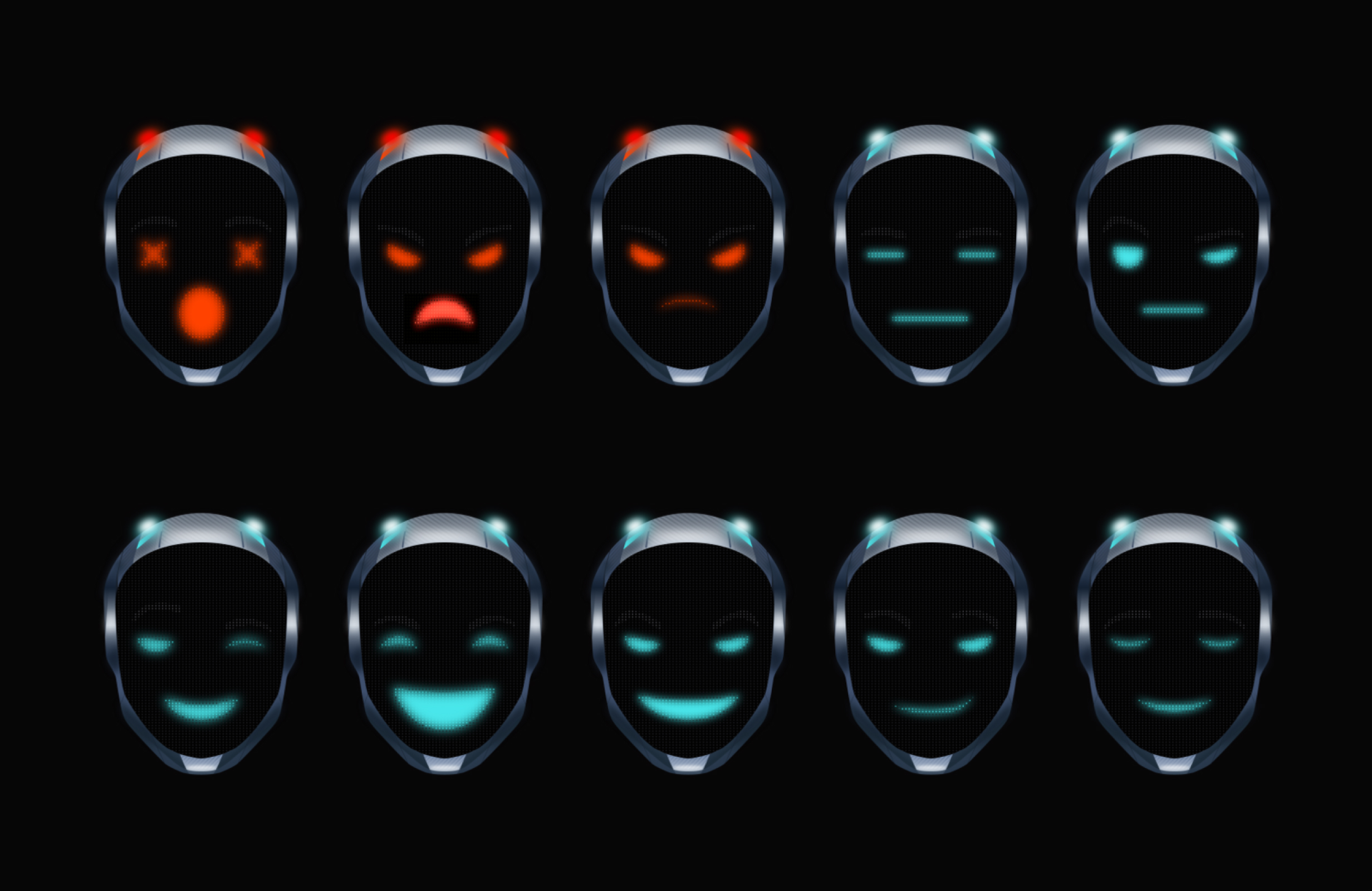
As visual research gradually segued into experimentation with different approaches to the brand’s identity and mascot’s design, we found ourselves moving towards a lo-fi aesthetic that Chance summed up as ‘cyberfunk’ — combining a future-oriented outlook with a no-nonsense technological essence. On the technical side, we used WebGL and shaders for the background, while combining HTML/CSS and PixiJS to create some nice effects and help lend an unmistakable splash of interactivity to Chance’s mascot. The site is 100% coded to ensure it all works as smoothly as can possibly be.

“It’s great to work with an agency that doesn’t feel like an agency, but instead feels like one team working toward the same goal. We look forward to continuing our partnership far into the future.”
Kevin Bass, CEO at Chance

What is the result?
The landing page led to an email waiting list of more than 50,000
Made an interactive Chance’s mascot by combining HTML/CSS and PixiJS
Manually created all visulas, graphics and shaders using WebGL
Created sharp branding from scratch
Gained a deeper understanding of the lo-fi aesthetic
Discovered and explored cyberfunk stylistics
Made our first but not last interactive sign-up experience
Won 4 trophies on CSS Design Awards

Awards & Recognitions
CSS Design
UX Design
CSS Design
UI Design
CSS Design
Special Kudos
CSS Design
Innovation

